Optimisation mobile, pourquoi et comment le faire ?

Dans le monde numérique actuel, l’optimisation mobile est devenue une nécessité. Que vous soyez un blogueur, un propriétaire d’entreprise ou un développeur web, comprendre pourquoi et comment optimiser votre site pour les appareils mobiles peut faire une énorme différence.
Mais pourquoi est-ce si crucial ? Et comment pouvez-vous vous assurer que votre site internet est parfaitement adapté aux mobiles ? Plongeons-nous dans le sujet.
Pourquoi l’optimisation mobile est-elle essentielle ?
Saviez-vous que plus de la moitié du trafic web mondial provient des appareils mobiles ? Les smartphones et tablettes sont devenus les outils privilégiés pour naviguer sur internet.
Si votre site internet n’est pas optimisé pour ces appareils, vous risquez de perdre une grande partie de votre audience.
-
Impact sur le référencement naturel (SEO)
Impact sur le référencement naturel (SEO)
Google, le moteur de recherche le plus utilisé, privilégie les sites mobile-friendly dans ses résultats de recherche.
En d’autres termes, un site optimisé pour les mobiles a plus de chance de se retrouver en tête des résultats de recherche, ce qui peut significativement augmenter votre visibilité en ligne et améliorer le référencement.
-
Amélioration de l'expérience utilisateur
Amélioration de l’expérience utilisateur
Un site adapté aux mobiles offre une meilleure expérience utilisateur. Les pages se chargent plus rapidement, la navigation est fluide et le contenu est facile à lire.
En améliorant l’expérience utilisateur, vous augmentez les chances que vos visiteurs restent plus longtemps sur votre site internet et reviennent.
Les éléments clés de l’optimisation mobile
Le Responsive Design
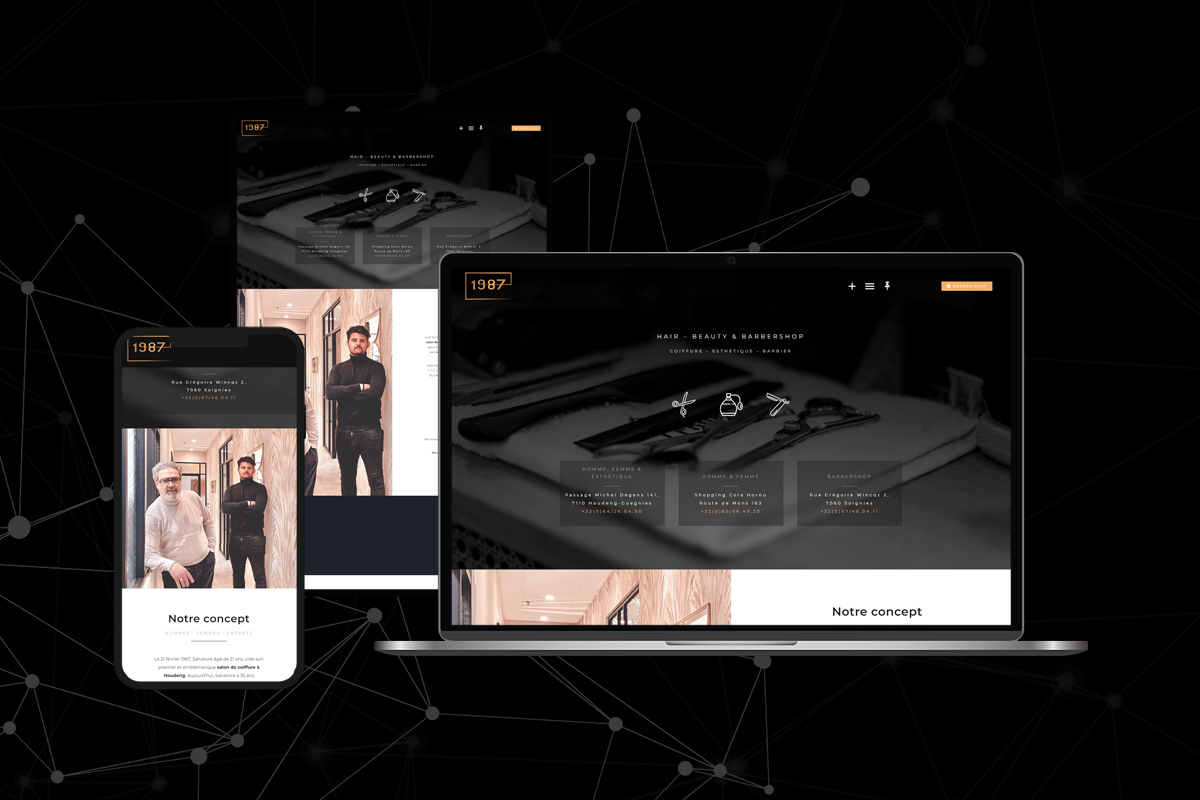
Le responsive design est une approche qui permet à votre site internet de s’adapter automatiquement à la taille de l’écran de l’utilisateur.
Cela signifie que votre site aura toujours une apparence et une fonctionnalité optimales, qu’il soit consulté sur un smartphone, une tablette ou un ordinateur de bureau.
L’ergonomie et la navigation
L’ergonomie et la navigation sont cruciales pour l’optimisation mobile. Les boutons doivent être facilement cliquables, le menu de navigation simple à utiliser et les informations clés rapidement accessibles.
La vitesse de chargement
La vitesse de chargement est un facteur déterminant. Un site qui met trop de temps à charger risque de voir ses visiteurs partir avant même d’avoir vu son contenu.
Assurez-vous que votre site internet est rapide en compressant les images, en réduisant les scripts et en utilisant un hébergement performant.

Techniques pour optimiser votre site mobile
L’utilisation de media queries
Les media queries en CSS vous permettent de créer des styles différents pour différents types d’appareils.
Par exemple, vous pouvez ajuster la taille des polices, la disposition des éléments et plus encore en fonction de la taille de l’écran.
L’adoption d’un design adaptatif
Un design adaptatif est une autre approche pour garantir que votre site internet est mobile-friendly.
Contrairement au responsive design, qui adapte un même design à toutes les tailles d’écran, le design adaptatif crée plusieurs mises en page fixes adaptées à des tailles d’écran spécifiques.
La compression des images
Les images lourdes peuvent ralentir considérablement le temps de chargement de votre site internet. Utilisez des outils de compression d’images pour réduire leur taille sans sacrifier la qualité visuelle.
L’importance du responsive web design

Définition et principes de base
Le responsive web design consiste à créer des sites web qui s’adaptent automatiquement à la taille de l’écran de l’utilisateur. Il repose sur des grilles fluides, des images flexibles et des media queries.
Des avantages pour le référencement naturel
Google favorise les sites responsive, ce qui peut améliorer votre classement dans les résultats de recherche.
De plus, un site mobile-friendly réduit le taux de rebond et augmente le temps passé sur le site, des facteurs importants pour le référencement.
Une meilleure accessibilité pour les utilisateurs
Un site responsive est accessible à tous, peu importe le dispositif utilisé. Cela améliore l’expérience utilisateur et peut augmenter le nombre de visiteurs réguliers.
Passez à un site web responsive avec Akxio Web
L’optimisation mobile n’est plus une option, mais une nécessité. Avec l’augmentation de l’utilisation des appareils mobiles, il est crucial de s’assurer que votre site internet est accessible, rapide et convivial sur tous les dispositifs.
En suivant les étapes et les conseils d’Akxio Web, vous pouvez améliorer la performance de votre site et offrir une meilleure expérience à vos utilisateurs.


